Cara Menampilkan List Responsive diperlukan script html beserta cssnya karena kalau kita menggunakan html saja tampilan akan biasa biasa saja berikut ini cara membuat list responsive dari saya yang belajar dari w3 school hehehe:v

# Basic List :
1. Silahkan copy script di bawah ini dan simpan dengan format.html
2. lalu buka dengan browser yang anda miliki seperti google chrome,mozila dan lain-lain
3. hasilnya akan seperti berikut karena masih basic atau masih biasa
# Bordered List:
4. Silahkan copy script di bawah ini dan simpan dengan format.html
5. lalu buka dengan browser yang anda miliki seperti google chrome,mozila dan lain-lain
6. hasilnya akan seperti berikut di masing masing list mempunyai border tersendiri
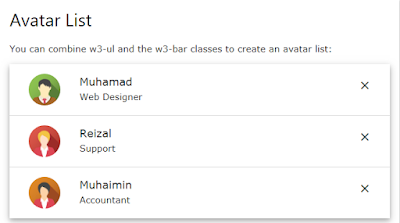
# List Header
7. Silahkan copy script di bawah ini dan simpan dengan format.html
8. lalu buka dengan browser yang anda miliki seperti google chrome,mozila dan lain-lain
9. hasilnya akan seperti berikut terdapat header yang bisa di buat judul list hehehe:v
Dan sekarang kita akan membuat list responsive dengan css dengan cara berikut kita harus teliti agar tidak terjadi kesalahan atau error pada saat proses coding hehehe:v
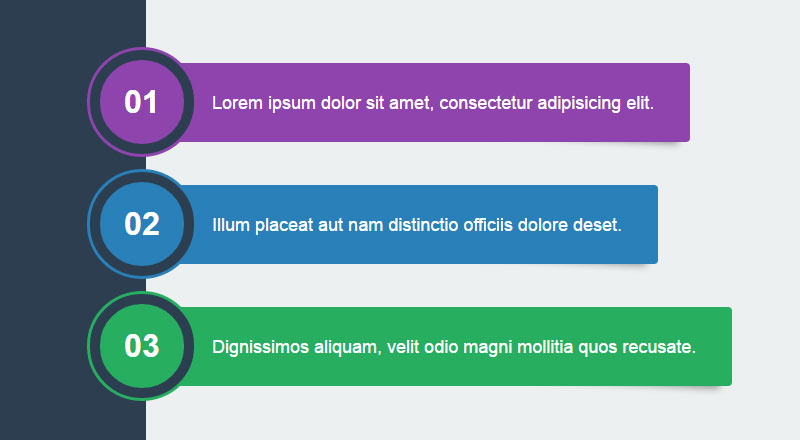
# List Responsive CSS
1. Silahkan copy script di bawah ini dan simpan dengan format.html
2. lalu buka dengan browser yang anda miliki seperti google chrome,mozila dan lain-lain
3. hasilnya akan seperti berikut terdapat header yang bisa di buat judul list hehehe:v
Anda bisa mengedit tampilan yaitu dengan mengganti nama gambar dan lain-lain tetapi dengan satu hal anda harus teliti dan cermat karena kalau kalian mengetikan script satu huruf salah akan terjadi error,jadi anda harus teliti dan cermat ,itu tips dari saya semoga bermanfaat
terima kasih telah membaca artikel saya dan semoga bermanfaat bagi anda !!!!












No comments